In this article, we'll cover:
- What is a web application?
- What are the benefits of web applications?
- Web applications vs. other application types
- How do web applications work?
- How to develop a web app
- What is the agile software development model of web applications?
- Examples of web applications
- How RingCentral’s cloud computing solutions can boost your business
It’s fair to say that apps have changed our lives. From shopping and leisure to work, a few aspects of our lives have been left completely unaffected by the app revolution. We’re all very familiar with mobile apps as they’ve come to play such a prominent role in our everyday lives. But web apps are equally ubiquitous, and every bit as important.
Web apps include a plethora of online services and functions. These include some of the most commonly-used programmes around, including word processes and spreadsheets. Even something as straightforward as filling in a contact form on a website will involve the use of a web app. That’s how common and important they are.
Before we cover anything else, we need to ensure we have a thorough understanding of what web apps are, what they do, and how they work. In this guide, we’ll aim to shed some light on the matter. We’ll start by explaining more about what a web application is, then we’ll list some of the key benefits they offer and discuss how they work. Then we’ll touch on how to develop a web app, and elaborate on the agile software development model widely adopted in designing web apps.
Hopefully, by the time you’ve finished reading, you’ll have a thorough understanding of what application programmes are and which ones might be best suited to your business. Clearly, web applications are put to an enormous variety of different uses. What is clear, however, is that they’re increasingly vital to keeping businesses up and running.

What is a web application?
A web application is a kind of computer programme. It uses online technology (including browsers) to perform a huge range of different tasks. Many apps are used for the purposes of online retail, as we’ve already briefly discussed. However, they can serve all sorts of different purposes, from ordering takeaway food to booking holidays. Alternatively, a web app may be something as simple as website contact forms or online calculators.
Web apps retrieve and store information by using server-side scripts (in scripting languages such as PHP and ASP), while client-side scripts (in JavaScript and HTML5) present the relevant information on the user interface. This information might take any number of forms. Common types of web applications include shopping carts, content management systems and online forms, as we’ve already mentioned.
Because they’re so versatile, web apps allow people to perform a variety of different functions. For consumers, this includes placing orders, creating wishlists and making enquiries about products or services, all through web pages. Apps also enable employees to share documents, communicate with one another, edit files, and collaborate together on common projects. In the new age of remote working, this is vitally important.
We often tend to conflate web applications with eCommerce mobile apps, but there’s much more to the former than just the latter. We’ve already mentioned that word processors, spreadsheet programs and other such software can be considered as web applications. They may also include customer relationship management (CRM) and content management systems.
What are the benefits of web applications?
There are countless benefits to web applications. In particular, they help to cut costs for businesses and individual users. This is because they require less maintenance and can also have lower requirements for users’ computers (in terms of processing power and so on). This is because the processing effectively takes place elsewhere. They can be run on web browsers such as Mozilla Firefox, Safari, and Google Chrome, making them more accessible.
Subscription-based web apps, such as software as a service (SaaS), also help to reduce online software piracy – which can create major problems. SaaS is only usable via the cloud, so users can only access it after they’ve paid for it. Such apps don’t need to be installed on a hard drive because they can be accessed entirely online. Therefore, users can save space and avoid the hassle of uninstalling and reinstalling programmes when they start to run out of space. There are also no problems with compatibility as all users access the same version.
Additionally, web apps can run across multiple platforms provided the browsers are compatible. This allows colleagues (and sometimes clients as well) to collaborate across different operating systems or devices. Finally, another benefit of using web applications is that updates are automatic and, because they’re applied centrally, all users should be working from the same version.

Web applications vs. other application types
We’ve noted already that there are many different types of apps. Web apps are our main concern here, but it’s worth taking a moment to look at other kinds – namely mobile and hybrid apps. Here we’ll provide a quick overview of what they are, what functionality they have, along with a brief assessment of their varying advantages and disadvantages.
Web, mobile and hybrid applications all have important uses. Therefore, it’s essential to weigh up the pros and cons of each when deciding which best suits your needs. Each application serves very different purposes. To get a clearer understanding, it’s worth taking a closer look at how web applications such as the RingCentral Office desktop app work.
Mobile apps
In particular, mobile apps (also known as native apps) are hugely popular. Native apps are software applications developed for use on a specific platform or device, such as Android or IoS. They’re built in a particular programming language for that purpose. They are typically acquired by users through app stores and are installed directly on to the devices in question
Mobile apps can perform a huge variety of roles, whether they’re helping us find directions to our chosen destinations or streaming video content on a mobile device.
Hybrid apps
There are also hybrid apps, which – as the name indicates – combine elements of mobile apps and web apps. On the face of it, hybrid apps look just like any native apps. They’re built using programming languages like Ruby, JavaScript, HTML5 and cascading style sheets (CSS). Hybrid apps are installed on a mobile device, as with native apps, and to the end-user, they look the same. However, internally they are essentially web apps with a dashboard like a frontend.
Advantages and disadvantages
Native and hybrid apps have their plus points. Both mobile and hybrid apps can work offline (despite the latter’s internal similarity to web apps). They also have access to the resources of the device they’re installed on. This means that they can make use of features such as cameras and GPS. This is in contrast to web apps, which have to be accessed via a web browser; as a result, web apps can’t be accessed when users are offline.
However, there are also disadvantages too when compared to web apps. Firstly, mobile and native apps have to be downloaded and installed from an app store. They need to be installed to the device itself, which means they take up storage space – and this can soon run out, forcing users to juggle around their other apps to make room for new ones. Mobile apps may also have supporting plugins for web browsers.
Then there’s the issue of updates. Mobile and hybrid apps may require users to download updates themselves; this means that people may be using different versions of the same app, which can make team collaboration more difficult. Web apps, on the other hand, are updated centrally and automatically. Users aren’t required to do anything themselves, which saves them the hassle and facilitates more efficient collaboration.

How do web applications work?
A typical web application workflow looks like the following:
- A user sends a request to a web server via the internet, using either a web browser or the user interface of an app.
- The request is forwarded by the webserver to the corresponding web application server.
- The web application server then performs the requested task (for example, processing new data) requested of it, and then generates the appropriate results.
- Results are then sent, with the requested information, from the web application server to the webserver.
- The web server then responds back to the client and the requested information is displayed to the user.
Web apps are generally built-in programming languages like JavaScript and HTML. This is because these languages are browser-supported: in other words, they rely on web browsers to make the app executable. A web server is required in order to manage client-side requests, as well as an application server to perform the relevant tasks. A database may also be needed so that the information at issue can be stored.
When developing an app for web browsers, developers tend to use templates rather than software development kits (the latter being commonly used for mobile apps). This makes the development process easier and quicker than it is for native apps. However, mobile apps can also offer a wider variety of features than their web equivalents. Some service providers, businesses developers therefore prefer mobile because they can do more with it.
Nonetheless, web apps are very simple to use. There’s no need to download anything and they can be accessed entirely through web browsers, making them fast and convenient for users. They update themselves, without the need for users to do anything. As an added bonus, they don’t need to be approved by app stores – something which can sometimes be laborious. This means that they can be launched quickly.
You can learn more about RingCentral’s desktop app, used by more than 400,000 global customers, here.

How to develop a web app
As we discussed in the previous section, web application development is simple and straightforward when compared to mobile applications. Of course, there are still a lot of different aspects to consider; web application security obviously being of paramount importance. Much of the development process is self-explanatory, and the general principles involved can be applied elsewhere. Here we’ll discuss some of the key things to bear in mind.
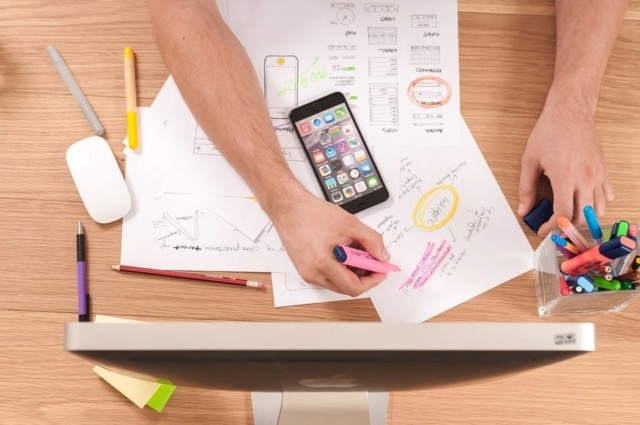
Concept
When developing a web app, a clear concept is a prerequisite. This is the starting point for everyone developing a new app, whether a web app, mobile or hybrid. You must have a clear idea of why your app is necessary and why it might be useful to users. Use the initial planning stage to flesh out your concept, and draw up a workflow map to work from.
Innovation
Another important consideration is innovation. It’s one thing to develop a web app that’s useful and valuable to users. But is it really doing anything new? Survey the rest of the field. Look at what your competitors are doing – think about what they’re getting right, and what they might be getting wrong. If you feel that other apps in the field have shortcomings, your app may be able to take advantage.
Design
Rigorous design is vital to developing a successful web app. When designing an app, think about the user experience: what can you do to make your app accessible and simple for users? Understand what users are looking for and think carefully about how they’ll use your app. Your user interface should be both visually engaging and easy even for novice users to understand.
RingCentral’s desktop app is designed to make it easy to use. It also integrates with hundreds of other tools, including Microsoft 365, relying on skills users already have rather than teaching new ones.
Development
Developers must have clear guidance and access to the tools and scripts they need. Whether they’re a backend or front-end developer, they must have precise specifications and goals to work to; without these, the project is likely to encounter delays or fall short of expectations. Pre-built templates are very useful when building web apps and can help to simplify the development process.
Delivery
You must remember that your web app could be handling queries from hundreds if not thousands of users simultaneously. This is why it needs to be robust enough to withstand that pressure. The application delivery process must therefore be similarly robust to ensure that any major snags are caught and dealt with efficiently.

Don’t forget to check what hardware and software it runs on too – is it suited to Microsoft Windows only, or can it run on Mac and Linux? They may have different requirements that can complicate it, so be sure to factor this in.
What is the agile software development model of web applications?
Agile software development is an umbrella term used to categorise various frameworks and practices for developing applications, including web applications. As well as a set of practices, agile development also encompasses a set of principles which developers should keep in mind as they go about their work. Agile development places great emphasis on collaboration and self-organising teams; its advocates argue that this helps to spur greater creativity.
There are four key values of agile development, and these (taken from the ‘Agile Manifesto’) are as follows:
- Individuals and interactions over processes and tools: Emphasising the value of people and the creative contributions they make in driving development over that of the tools they use.
- Working software over comprehensive documentation: Agile development stresses the need to streamline documentation (without eliminating it completely) in order to spur innovation and unleash creativity in developing software.
- Customer collaboration over contract negotiation: Advocates of agile development insist that customers must be engaged as collaborators in the development process so that the end product truly meets their needs and expectations.
- Responding to change over following a plan: Traditionally, software development has tended to get bogged down in elaborate plans and resisted disruption. Agile development takes the opposite approach and embraces change as a force for creativity and innovation.
While team autonomy is important to agile development, there is still a place for managers. The role of managers, under an agile development setup, is to create an environment where the creative juices can flow. They’re also there to provide a helping hand combined with a light touch. They can step in where their teams are unable to resolve certain issues, but generally, they’re expected to let those teams take the lead.
Examples of web applications
We’ve already touched on the plethora of forms web applications can take, including web services such as the following
- RingCentral’s desktop application, including team messaging, video meetings and business phone calls
- Online shopping carts
- Word processors
- Photo and video editing
- File scanning
- Spreadsheets
- Presentations
Google Workspace, for example, brings a number of web apps together under one roof. These are commonly used in businesses as team members can work on the same documents simultaneously, without the need to download, upload, and send files.
As well as the RingCentral desktop app, there’s also the RingCentral mobile app, which puts unified business communications in the palm of your hand.

How RingCentral’s cloud computing solutions can boost your business
In this bold new age of cutting-edge web technology and the Internet of Things (IoT), businesses are undergoing a technological revolution. RingCentral’s cloud platform supports hundreds of thousands of users, offering instantaneous scalability and enhanced flexibility. Find out more about RingCentral Office and browse our cloud messaging plans today.
Originally published Jan 19, 2021, updated Feb 05, 2023